我曾与一位视觉设计师合作开发Web 应用程序。他提交给我的设计稿看起来非常令人印象深刻,所以我根据他的设计稿用HTML 和CSS 编写了Web 应用程序。你知道当我认为一切都完成并匆忙向他展示产品时他说了什么吗?
“你都做错了。”
的确。我没有按照他的模型使用字体,他为此专门叫我出来并告诉我这是一个巨大的错误。我该如何弥补?
“我不知道。但毫无疑问,这是目前最大的问题。”
说起来,在过去很长一段时间里,我和不同的网页设计师一起开发过各种网站,这让我逐渐开始关注网页设计中许多小而重要的细节,比如字体。
这里可以简单介绍一点背景知识。目前,大多数网站都是基于HTML和CSS开发的。如果你没有网站开发的经验,也许你需要找一个HTMLCSS的介绍视频来学习,比如1小时创建一个体验不错的个人网站页面。教程。
以下是我的视觉设计师教给我的字体知识。字体规格
改变某一种文字的字体样式最简单的方法就是改变CSS的Font-family属性。然后,浏览器会直接读取用户电脑上的字体。想必每个网站开发人员都明白这一点。一般来说,网站建设外包常用的安全字体一共有12种。除了比较特殊的Comic Sans之外,还有11种字体可以在大多数类型的网站上自由使用。
如果你的眼睛只盯着这十几个字体,那就太局限了。如果你足够敏锐,你会有意识地调整字体的粗线(浅色、普通、粗体)和字间距,以追求更好的效果。例如,当您在导航栏中使用超粗体字体时,紧凑的字体间距会使您的网站看起来更专业。反之,如果使用极细的字体,网页会有一种非常锐利、清晰的感觉。
字体的另一个技巧是在CSS 中为字体添加font-shadow 属性。
在以下示例中,字体系列设置为Helvetica,字体粗细设置为Extra Thin。

这种字体的一个例子来自我们的网络应用程序Nomster。字体栈
当你指定使用什么字体时,你可以根据重要性设置一个顺序,优先级越高,优先级越高。当设备中没有排名最高的字体时,系统会自动调用排名最低的字体。这就是为什么Windows和Mac内置的字体不一样,但最终都能调用合适的字体,正常显示网页内容的原因。对于此字体堆栈设置,以下工具/网站应该可以帮助您:
CSS Tricks Font Stacks:这是一个包含8种不同字体的字体库,直接从CSS Tricks中抓取这个字体库,你的网站字体效果绝对不会像1995年以前的网站那么残废。
CSSFontStack.com:一个提供各种字体栈的网站,超过40种不同的字体栈供你选择~
当然,如果你通过谷歌和百度搜索,应该可以找到更多的字体栈。
以下用例也来自我们的网络应用程序Nomster。它使用的字体堆栈也是我们最喜欢的,因为它确实提高了网站的可读性。

加载特定字体
在Web 应用程序中使用特定的字体来显示文本是非常可行的。你不必找一个“长得像”的字体凑合,因为下面的方法可以帮助你直接使用你喜欢的字体:字体托管服务
将通用字体加载到网站中确实需要一点技巧。字体托管服务可以为您做到这一点,有些是免费的,有些是收费的。
Google web Fonts:Google的字体服务还是很靠谱的,集成了很多优质的网络字体供你调入你的网站。按照Google 的官方说明,您可以轻松地在您的Web 应用程序中调用这些字体。
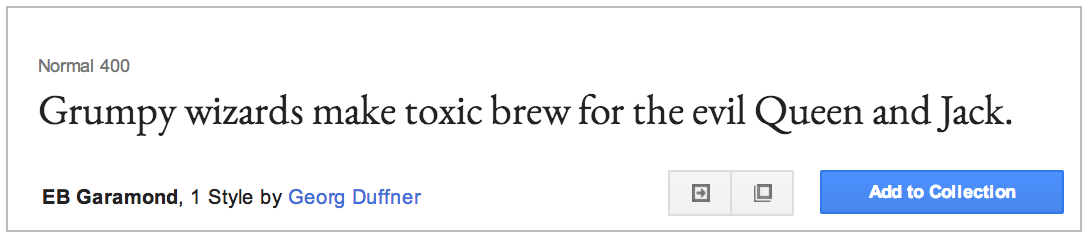
当您想在您的网站中使用Garamon 时
d这个字体的时候,你如果使用字体栈来调用的话,可能会因为浏览器差异而无法正常使用,也可能因为本地字体而显示不正常,而使用谷歌字体中的“EB Garamond”则不存在这样的问题,它不会调用本地字库,而且大家电脑里面显示也会完全一样。
谷歌字体服务是免费而易用的,并且会让不同的系统不同的浏览器都保持一致的体验,那为什么会有人考虑其他的方案呢?原因很简单。谷歌字体平台所收录的字体多数是相对更开放甚至是直接开源的字体,但是有很多杀手级字体的开发商并不愿意这么做。作为商品出售字体可以给这些开发商带来更大的利益,这使得你无法在谷歌字体平台上找到它们。当然,这个问题也是可以解决的。
TypeKit :这个字体网站也是耳熟能详的大站。其中囊括了很多品质优秀的好字体,但是相信我,你看了会后悔的。为什么这么说?那些看起来优秀的字体并不便宜!基础的服务需要每年上交25美元,而高级版的每年需要交100美元!当然,如果不差钱的话,选择TypeKit也不错~
所以,最好不要告诉与你合作的设计师,否则他们会逼着你整套整套得买字体的!(突然意识到这篇文章的读者会是设计师……)
那么以上三种方案就是全部的解决方案了?别傻了,当然不止。谷歌字体是最著名的免费字体服务商,而TypeKit则是收费字体服务商中最流行的,你要用心找还有大把的字体托管服务商可供选择。
自托管字体
这是一种相对棘手的解决方案。因为这种方法的关键完全不在技术上,而是你得深入理解字体的授权和相关法律细节。
当我们直接从用户的机器上调用字体,或者使用托管字体的时候,我们完全不用考虑太多,几行CSS代码会解决所有的问题。但是,当我们要自己托管字体的时候,就需要明白使用字体的权限和相应的授权细节了。
比较高端的玩儿法是你在写代码的时候,告诉浏览器下载字体,并且告诉浏览器将去什么地方查找字体文件(或者多个版本的字体文件),然后告诉浏览器这些字体的名字分别是什么。同时也需要注意,这些字体的类型。常见的字体格式是EOT、OTF、WOFF、TTF、SVG等。不同浏览器惯于处理的字体格式可能不一样,所以最好你得准备好多种不同的字体供不同浏览器下载。
所以,首先你要将你准备好的字体文件转化成多种不同格式的字体,比如,你准备好一个.ttf格式的字体,那么你需要将它转化成.woff、.otf、.svg等格式的字体,然后你就可以设定下载文件的位置、调用字体的相关信息了。
令事情变得棘手的地方就在此了。考虑到你提供给了世界上每个人从你网站上下载字体的机会,那么当你将字体上传到服务器的那一刻开始,人们就可以肆无忌惮地将字体下载到他们的电脑上,分享给朋友甚至用到他们自己的网站上。这就是为什么很多字体开发商不想让他们的字体轻易用在网站上。
因此当你需要下载一个用在自己的网站上的字体之时,你需要寻找授权可以用于网络且免费的字体(当然,不是用于桌面的那种)。
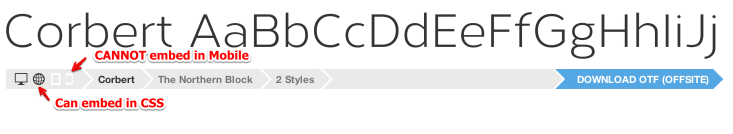
FontSquirrel:这是一个我特喜欢的免费字体网站,他们的首页上有一些的超高质量免费字体,并且每个字体的字体许可都已经明确地标注了出来。

在FountSquirrel上还有另外一个超赞的工具,那就是WebFont生成器。你可以将单个字体文件上传到生成器中,它会将其自动转化成你需要的其他字体,并且同时生成相应的CSS代码,可以供你直接插入到网站代码中。只要格式允许,WebFont都能转化,并不规定字体来源。
除了免费字体,FontSquirrel还卖有大量的字体是收费的。
以下便是来自FontSquirrel的字体“Pacifico”在我们的Nomster上应用的案例:

MyFont.com同样会免费提供少量字体(但是其他字体会收费)的字体网站。当你在这个网站中搜索自己要的字体的时候,会发现其中绝大多数的字体都是需要你付费的,但是其中有些字体家族中特定粗细的字体是免费提供的,一定要仔细筛选。如果你人品好,真的能淘到好字体。
最后,关于字体还有三件事情是需要了解的:
1、不同的字体会赋予网站截然不同的感觉,把握好字体的细节就能掌控好网站的感觉;
2、将字体加载到web应用中的方法有一大把,仔细筛选一种符合自己的;
3、营造专业和炫酷的呈现效果固然重要,但是网站的最终目的还是传达信息,让人阅读的。所以在调整效果完之后,不妨猴退一步仔细审视一下,用户能否读到所有你写上去的文字。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!

























































 更新时间:2024-09-28 21:27:56
更新时间:2024-09-28 21:27:56 网站建设
网站建设 432
432









